The Different Ways You Can Put Video on Your Website
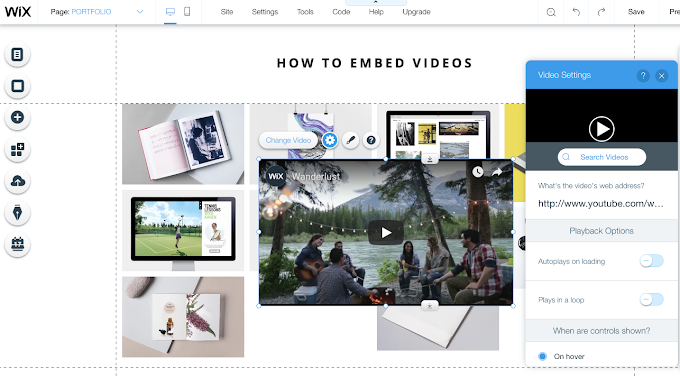
Have you ever wanted to add video to your website, but didn’t know how? Don’t worry, it isn’t as difficult as you think! There are many different options out there for putting video on your website, whether you want to embed the video from YouTube or Vimeo, or if you want to use one of the thousands of free tools available to create your own video from scratch. This article will show you all of the different ways you can put video on your website, so let’s get started! (And feel free to take my survey at the end!)
What is video marketing?
Video marketing is an important tool for any business looking to expand their market reach. Whether you're working with customers, employees, or prospects, video marketing will help you close more deals and engage more people. Learn more about what video marketing is and how it can help your business.
## Author Bio John Doe - Marketing Manager of Widget Company What would you say if I told you that creating a professional-looking video takes less than two hours? Well, it's true! And this isn't just some simple tutorial that'll leave you frustrated with complicated software (though we do offer some great tutorials if you want to explore that). All this information is done right in the browser window. From start to finish, you'll learn how to create a high quality video without downloading any files. Best of all, our web app is 100% free. So go ahead and get started by uploading your first project onto Vidmaker now!
Video content has been shown as one of the most engaging types of content online because videos are often easier to comprehend as well as being entertaining. Videos allow people to see things from different perspectives which makes them more believable compared to text alone. With online video growing in popularity many sites are choosing to incorporate them into their design but there are several different ways that they can be displayed
Why use video for your business?
There are a variety of reasons to incorporate video into your website, but ultimately the best decision is based on what you want to do with your company and what problem you want to solve. If you're looking for an easy way to provide informative content, share your products and services with prospective customers, or answer questions that potential customers may have, then video might be the solution for you.
If your goal is simply to inform potential customers about what's available or what they need and present them with facts, statistics and testimonials, then this is the perfect way for people to browse through all of your content from the comfort of their computer. Videos can also help overcome a fear factor in making purchases as the viewer can see how other people benefit from it or even see it being used. More than 90% of people prefer watching a video over reading text-based information. Text-based information has limitations because viewers can't ask questions or get feedback while viewing your videos, which will allow them to better understand what they need and why they should buy from you. It's important to remember that there are many different ways that videos can be put onto your website depending on what type of business you own. The three most popular types of video file formats for online use are: MP4, FLV, MOV. HTML5 web browsers work best with MP4 files while the MPEG-DASH streaming protocol requires FLV files. In addition, Mac computers typically default to using MOV files in QuickTime Player without changing any settings. HTML5 is a newer technology supported by modern browsers such as Chrome and Firefox which allows video playback on mobile devices without additional software or plugins like Flash or Silverlight. To create HTML5 videos, make sure to save your video as an .MP4 file with H.264 encoding at 30 frames per second (fps). For more tips on making HTML5 videos check out Adobe's blog post here!
One last tip - don't forget to include captions on your YouTube channel so people who are deaf or hard of hearing can enjoy your videos too! Adding captions is really easy to do. Simply head over to Youtube Captions Settings page and select English for the language. Choose Closed Captains if you only want the audio track included, or choose Open Captains if you would like subtitles along with your audio track (in case someone prefers not having sound). Make sure Subtitles/CC appear on live video broadcasts since some deaf users rely on them to watch videos online. When adding closed captains/subtitles, it is recommended that it appears every 2 minutes since speech speeds up when speaking passionately or excitedly. An automated timing system can also be added within Google Docs in order for subtitles to appear automatically after specified time intervals. Now just hit Done and wait for everything to process before publishing your video! Once you publish your video, it'll be easy for others to find and watch on the internet. Happy creating! If you found this article helpful, please take a minute to click the blue share button on the left side of your screen.
Please note that copyrighted material must be credited to its original source and that we do not permit copyright infringement.
What are the different ways you can put video on your website?
• There are three file types used to put video on a website: AVI, MP4, and MOV. These can be uploaded to the server and played back through HTML5 video player or YouTube embed code. It's important to create the correct video compression (codec) if uploading raw footage to an HTML5 video player such as H.264, VP8, WebM, or AVC codecs. Otherwise videos will have an uneven streaming performance.
• When adding videos in a slideshow layout make sure the viewers don't need to use any other software than what you've supplied them with—otherwise they'll lose interest fast! The slideshow should load quickly and work without crashing the browser. If your video loads too slowly or crashes the browser after playing for a few seconds then it is likely that there is not enough bandwidth for this type of web presentation. The higher the resolution of your videos, the more bandwidth is needed for playback to succeed smoothly. Uploading smaller sized files with lower resolutions may help save bandwidth if necessary. • Videos should also play automatically when visitors arrive at your site instead of requiring clicks to start playing each time; this makes it more convenient for users who are browsing your site while listening to music on their phone. Finally, try not to put large ads next to your content because it can affect people's experience while watching or listening! Large ads take up space and block the view of what you're trying to show. Ads that follow the size guidelines below won't distract from your message and can still attract new customers. Ads must be less than 80% of the height of total page.
What are common mistakes people make with video?
You've shot your video, created a storyline and even made it look good. The final step before publishing it is to choose the right file type. It can seem like an easy decision when you look at all the options, but selecting the wrong one could make your videos difficult to watch. There are four different types of video files available to filmmakers; .avi, .mpeg4, .mpg, and .mov. Selecting the wrong file will result in choppy playback or possibly have no sound at all! If you're still confused about which one is best for you, here's a brief overview of each:
MPEG-4 : MPEG-4 files usually have the best audio quality out of any other file type since they were designed specifically for that use. They also have lower data rates so streaming them doesn't require much bandwidth. However, their higher resolution means that they take up more storage space than the others. For people who need something with high audio quality but don't care about size, this is probably the way to go. Some disadvantages include being limited to DVD/Blu-ray players as well as having compatibility issues with older computers.
MPEG-2 : When used without MP3s or other compression techniques, MPEG-2 files produce very high quality images and audio for broadcast purposes. These are not widely used anymore due to the fact that it doesn't offer HD content and there are much better alternatives available now. However, if you want to send your videos overseas, then this would be the best option.
MPEG-1 : MPEG-1 offers a smaller file size than MPEG-2 but only has medium quality pictures and sound. A lot of old DVDs (or VHS tapes) are encoded in this format. The disadvantage to using MPEG-1 is that DVDs and Blu-rays won't play these files unless the user puts them through a conversion process first. The reason why most new movies on DVD and Blu-rays come in this format is because it was the standard 10 years ago. If you do decide to use MPEG-1 for your project, I recommend checking that your target audience has a computer capable of playing it back correctly. Files will load faster with less wait time if the recipient has a fast internet connection. MPEG-1 is great for sending your videos overseas where bandwidth is scarce.
MPEG-2 vs MPEG-4: Which should you use? To put it simply, I think you should use MPEG-4 files whenever possible because they provide both high quality sound and visuals while taking up less storage space. On top of that, they're compatible with nearly every device on the market today including cell phones, tablets, TVs and game consoles!










.jpg)


